Learn to create a high-performing WordPress blog with the Toolset plugin, offering web developers an easy way to manage content and design.
It is essential for us, web developers, to use Platforms like WordPress to help us in our tasks. WordPress is an incredible, free, and easy-to-use website and blog-making tool; perhaps one of the most widely used builders for the past few years.
Both large and small-scale blogs can benefit from WordPress, but it still needs a little assistance from other plugins to maintain an excellent output, especially when we do not want to fall within the “classic” looks but want something special.
We need to think of a blog as a digital extension to the business we are trying to build. It expands the potentiality of our companies because it brings us closer to prospective clients. Indeed, we aim to give them a pleasant and convenient user experience while browsing through our blog so that they can start associating positive emotions towards the business.
As web developers, we have the capability of giving them the best customer experience by providing them with fast-loading and fully functioning websites with blogs that captivate their attention.
But sadly, not all blogging websites are made equally. Some experience more technical difficulties than others, leading to an excessive effort in management, mostly if made on WordPress.
One of the common issues that we experience in developing blogging websites with WordPress is that they tend to load slowly because of the oversaturated codebases and databases, and all have a similar look.
But help is on the way. This issue can be fixed by utilizing a plugin called Toolset.
What is Toolset?
Building advanced (blogging) websites using WordPress means that you have to install numerous plugins to make it work. Sadly, too many plugin extensions can affect your website’s loading time. It is essential to find one plugin packed with innovative components that give us the chance to create our blogging website easily.
The Toolset plugin extension is just that! It is a great plugin that works smoothly with WordPress. Honestly, it is a plugin extension that makes our job as web developers a lot easier.
Advantages of using Toolset:
- The website owner can control the pace of how they produce content and how they display it.
- Manage the layout of the blog and add searches.
- Provide smooth and quick website loading time.
How to Create a Blog With Toolset
The first thing that we have to do is to download and install the Toolset Plugins. To start, Toolset Blocks Plugin is what we need. What makes it unique is that it has the ability to work with Dynamic Content, avoiding the need to code in PHP and therefore lets us focus on the style and design.
As soon as the Toolset Blocks plugin has finished installing, go to the create a new page in WordPress. We can now see that new blocks have been installed into our Block Navigator. It will be easier to find these because the Blocks of Toolset are in red font.
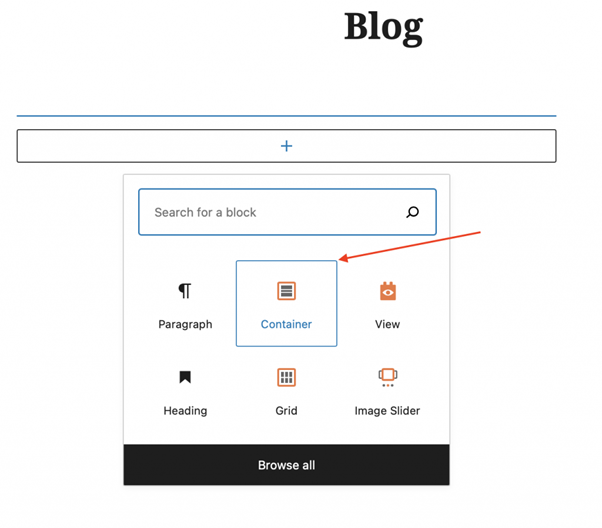
At this step, we need to insert a Container block that allows us to bundle some other content with it. This is helpful for our Development because:
- We can drag and drop or copy-paste the Container Block wherever we please (and the nested content will go with it)
- It offers a Container link that transforms the entire Container into a clickable element.
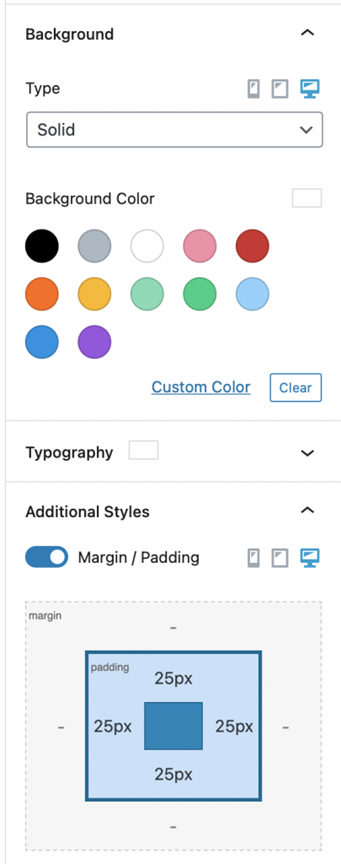
- Provides us with different background colors, margin and padding settings, and a few other options
How to insert a Container:

Some of the container block settings:

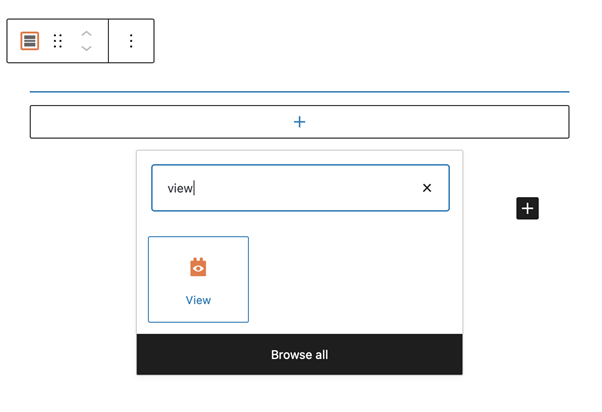
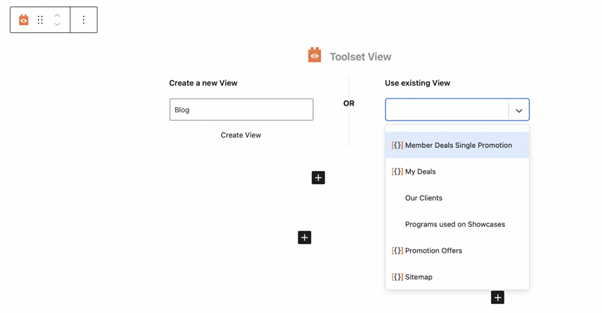
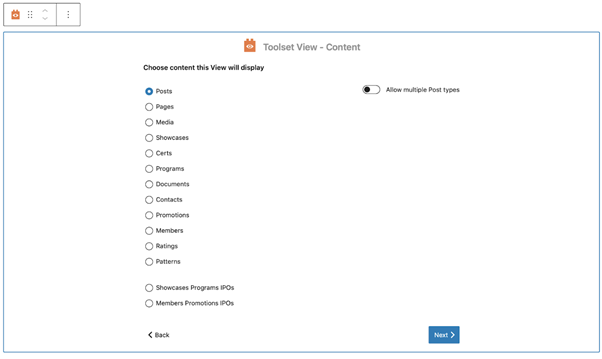
Now, we are ready to create the master list of posts and searches. The View Block is one of the Toolset’s features that does a great job in listing our content. Here is a quick photo guide to doing so:



4.

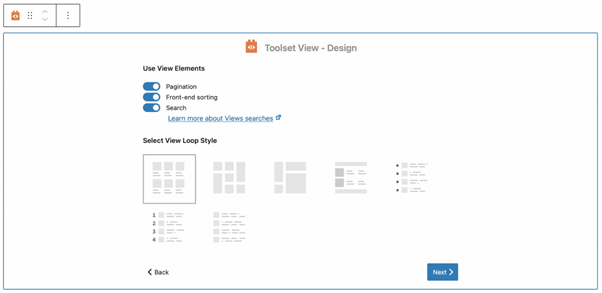
The next step is to configure the View Loop Layout.
To do this, we need to configure the View Loop portion of the website. This is where we can add the content that we want to be shown on the list. We can use any valid HTML and populate it with Dynamic ShortCodes.
Now, Toolset’s abilities will really show through. We can now do a lot of things. For example, we can populate the Card’s title with each blog post’s name on the website by altering the block settings (using the Dynamic Heading).
If we were to used PHP to code this, we have to create a loop to pull all of the data within the database to pass on the data to HTML, where it can be styled with CSS.
But with Toolset, we just made the process a lot simpler by adding all of the complex and puzzling tasks of this usually complicated setup with only a few clicks! Because we use the Dynamic Input of the Toolset Plugin, we do not need to worry about the PHP loops. Now, we can entirely focus our attention on the design of our blog.
For our blog-making, we often have sample blog list cards. It is vital for us, web developers, to change the static example text within our cards into a dynamic field that will instantly pull all of the Blog Post Content and add it to each Card in our blog.
The same thing can be done to the Cards Heading Image and the Card Title, which now links to specific posts without further ado, using the Blog Post Featured Images.
Because of Toolset’s tremendous power, we can also manipulate the blog by pulling the comment numbers, taxonomies, author, and other features with the use of the Block Settings that come with the Toolset Plugin.
If we compare the use of Block Setting with the Custom Code approaches, it will show us how quickly and more comfortable we can maintain and manage the website, leaving us with more time to style and finesse it.
Indeed, creating a blog with the WordPress and Toolset combination is one for the books. It cuts the website’s loading time in half and our jobs as developer became a lot easier! What’s more to ask? It literally is every web developer’s dream plugin extension!
Read our next Blog Post about how to add a Custom Search to our Blog, which will allow visitors to find our contents quickly and easily!
